Problem
När du skapar en helbreddssektion i Divi och väljer modulen sidhuvud – helbredd så får du möjlighet att använda två olika knappar för att skapa sk CTA (call-to-actions).
Som standard centreras inte dessa knappar i responsiv vy (mobil) men med lite CSS fixar du det enkelt så det blir som den senare bilden nedan:
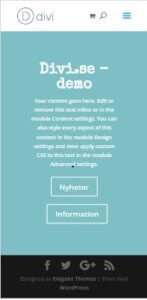
- Utan CSS
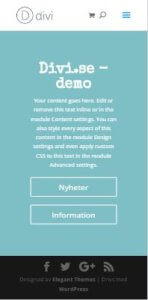
- Med anpassad CSS
Använd gärna ett childtheme (barntema) för att spara din CSS i, som du kan läsa mer om i dessa två inlägg:
Lösning
Kopiera följande CSS till din style.css i barntemat eller lägg in den under Divi temainställningar > allmänt – anpassad CSS:
[css] @media only screen and (max-width: 981px) {.et_pb_fullwidth_header
.et_pb_fullwidth_header_container
.header-content a.et_pb_button {
width: 100%;
margin-right: 0; }
}
@media only screen and (max-width: 480px) {
.et_pb_fullwidth_header
.et_pb_fullwidth_header_container
.et_pb_button_two {
margin-left: 0;
}
}[/css]