Under sommaren har jag inte hunnit med att berätta om alla nyheter som Elegant Themes släpper. I och med release 4.5 (9 juli 2020) släpptes i alla fall nya Divi förinställningar (engelska Divi Presets)
Du vet väl förresten om att du kan följa Divis releaser på denna sida
Divi förinställningar låter dig göra precis som det låter. Skapa ”mallar” över moduler, sektioner, rader osv som du sedan enkelt kan återanvända. Lite som att spara ned en mall till Divi Biblioteket, fast 1000 gånger enklare.
T ex om du gör en blurb eller knapp som du gillar och vill återanvända kan du spara den för att enkelt kunna använda den på andra ställen på din webbplats.
Det kan vara att du gör en uppsättning olika knappar med olika färgteman, stylade sektioner som du använder i olika sammanhang eller blurbs som har olika sorters ramar eller bakgrundsfärg – det är du som bestämmer hur du vill använda detta.
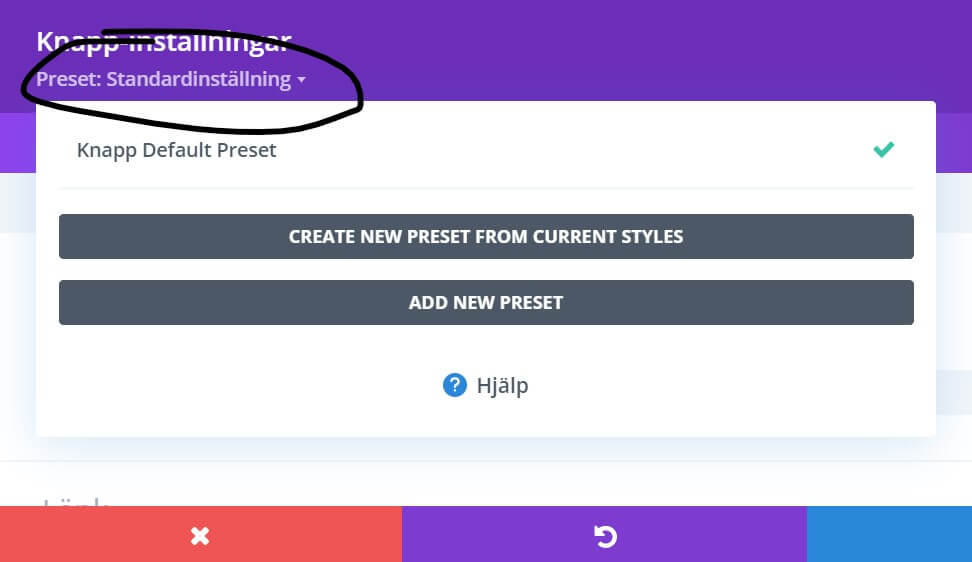
För att spara en förinställning så öppnar du din sektion, rad eller modul och klickar på Preset. Sen kan du antingen skapa en förinställning/preset utifrån befintlig inställning eller välja att skapa en helt ny från scratch. I det senare fallet väljer du ”Add new preset” ger den ett namn och börjar designa.

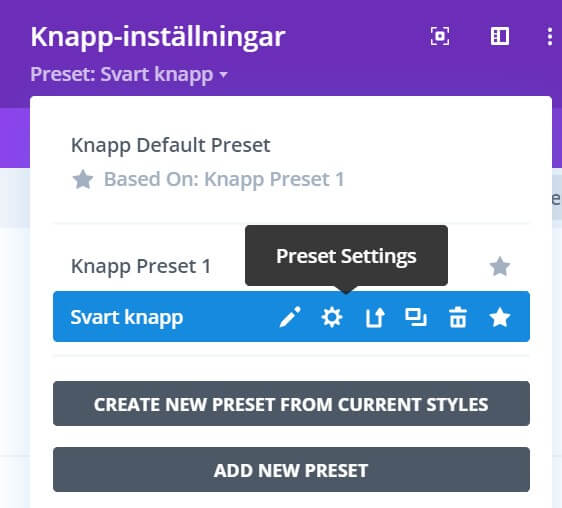
När du har skapat en inställning kan du sedan redigera, duplicera eller ta bort den i menyn.

För att använda din inställning på ett objekt. Öppna bara upp det och gå till samma meny. Välj den inställning du vill använda för att applicera den.
En liten bugg som jag har märkt av är att om man sedan tidigare anpassat en knapp t ex med en särskild textfärg så skrivs inte den över utan man får gå in och återställa anpassningar för att allt ska slå igenom. Det går inte heller att skapa en förinställning för en knappmodul och sedan använda den för en knapp som finns inuti en annan modul, ex en CTA. Inte som jag lyckats lista ut iallfall. Men det kanske är något som kommer åtgärdas i kommande versioner.
Vill du läsa Elegant Themes offficella blogpost om släppet så hittar du det här.