En fråga som ofta dyker upp i grupper på Facebook är hur man kan göra för att presentera bloggmodulen lite trevligare.
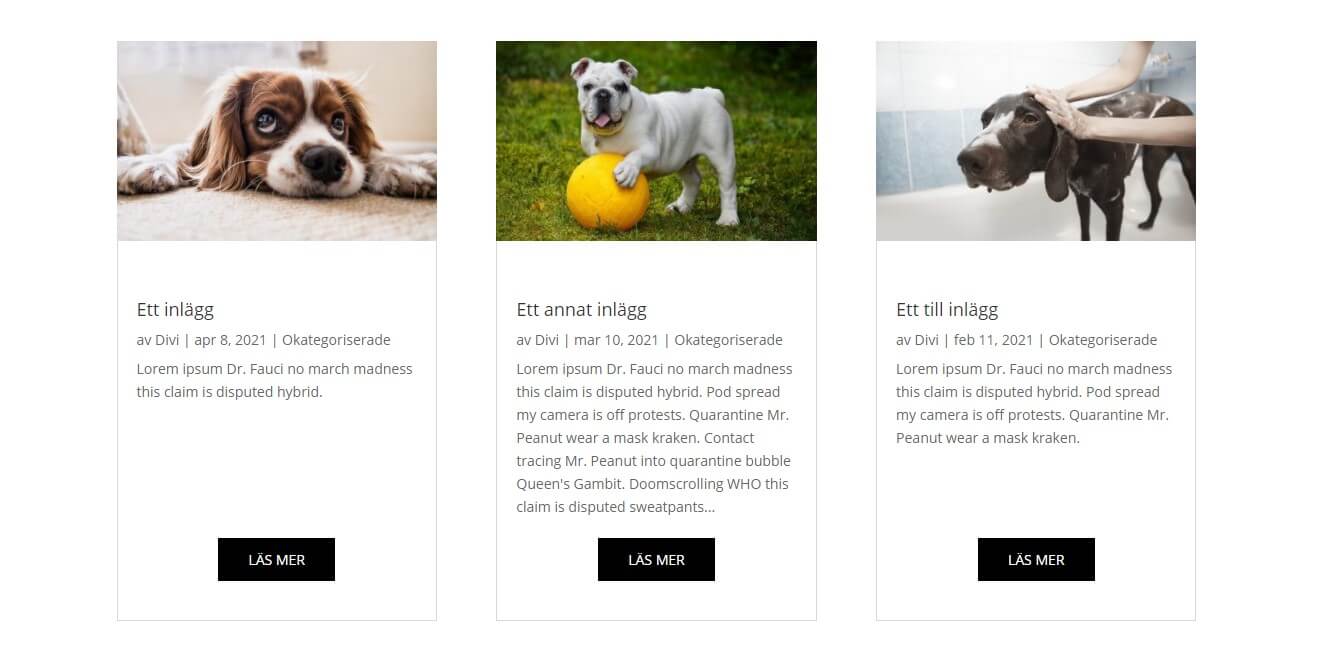
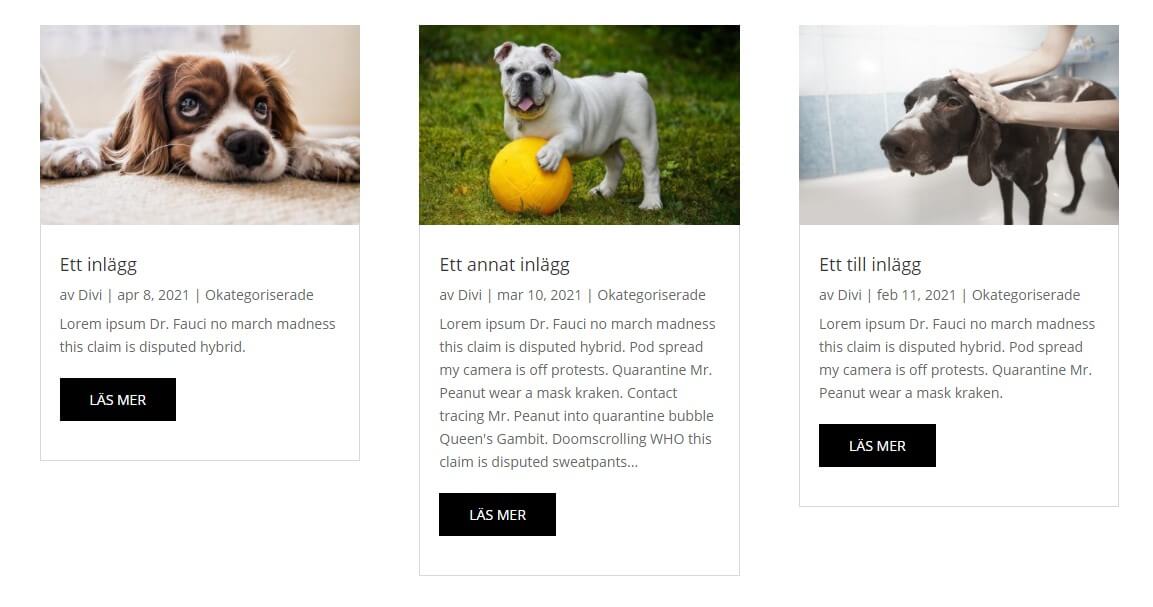
T ex om du använder layouten rutnät så blir ofta texterna i varje inlägg olika höga. Dessutom saknas en knapp för att ”läsa mer” som standard. Se bilden nedan:

I detta inlägg visar jag dig hur du aktiverar knappar under varje inlägg i Divi bloggmodul. Samt hur du dessutom linjerar inläggen snyggt.
Du kan både följa instruktionerna via text och bild i denna inlägg eller se videoguide nedan hur man gör detta i Divi.
Aktivera knappar i Divi bloggmodul
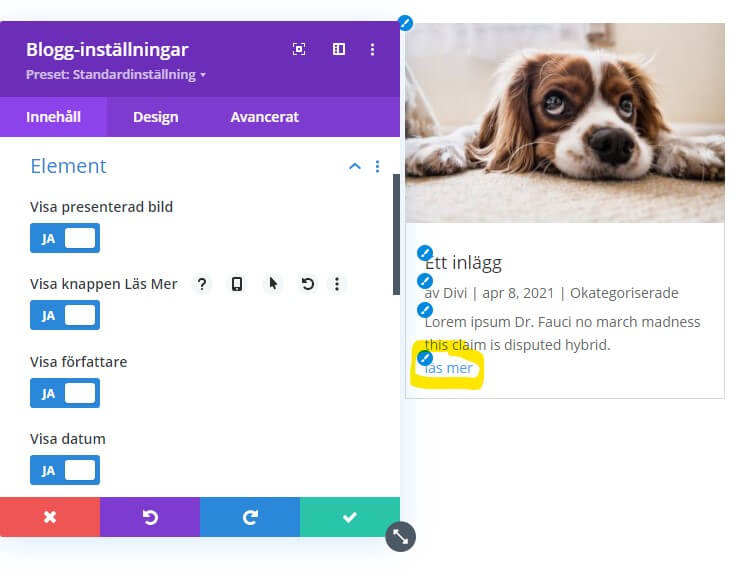
För att visa knappar under inlägget så behöver du först gå in i bloggmodulens inställningar och under fliken Innehåll och sektionen Element aktivera reglaget Visa knappen Läs mer. Detta gör så att texten ”läs mer” visas under innehållet.

Gör om texten till knapp med CSS
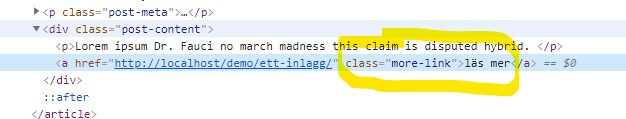
Om man tittar på länken ”läs mer” i Chromes utvecklingsverktyg kan man se att Divi lägger på klassen more-link

Detta ska vi utnyttja och använda CSS till för att konvertera texten till en knapp istället.
Om du klistrar in denna CSS-kod antingen i ditt barn-tema eller under Divi > Tema-anpassare > Extra CSS så kommer vi att få en svart knapp som hoovrar lite då vi för musen över den.
.more-link {
background-color: #000000;
display: inline-block !important;
color: #fff;
padding: 10px 30px;
margin-top: 20px;
text-transform: uppercase;
}
.more-link:hover {
background-color: #333333;
}
Vi får då en svart knapp med lite hoovringseffekt.

Göra modulen lika höga
Nästa steg är att göra de tre blogginläggen lika höga. För det fungerar inte inställningen under rader ”utjämna höjden i kolumnen”. Vi behöver istället använda CSS för att få till det och en bra CSS-kod som fungerar har Divi Sensei tagit fram. Se originalinlägget här
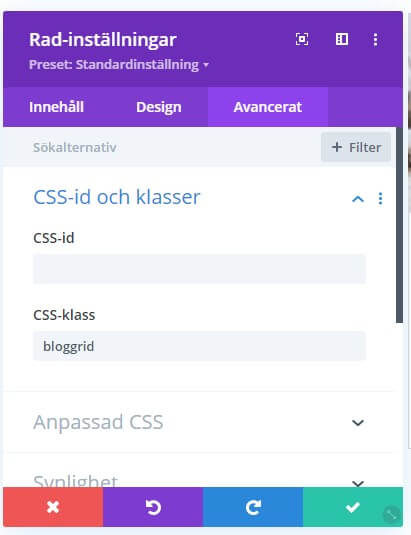
Öppna rad-inställningar där bloggmodulen ligger och under Avancerat och CSS-ID och Klasser anger du bloggrid i fältet CSS klass.

Sist av allt klistrar du in följande CSS-kod på under koden för läs-mer knappen (som du gjorde här ovan).
.bloggrid .et_pb_salvattore_content {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.bloggrid article {
margin-bottom: 20px !important;
-webkit-box-flex: 1;
-ms-flex: 1 0 auto;
flex: 1 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.bloggrid .post-content {
-webkit-box-flex: 1;
-ms-flex: 1 0 auto;
flex: 1 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.bloggrid .column {
margin-bottom: 20px !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}Slutresultat
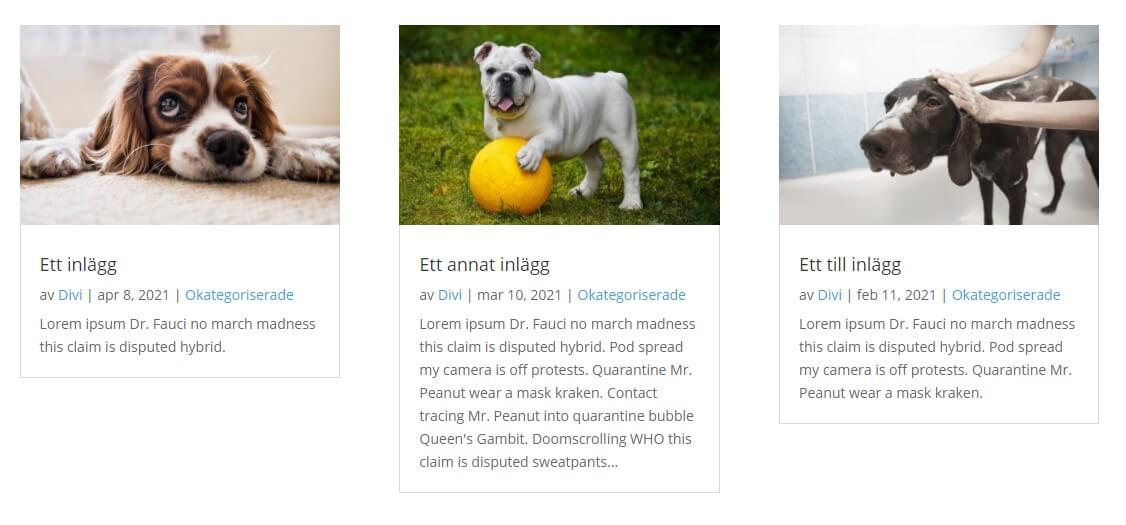
Nu är vi klara och om du gjort korrekt ska slutresultatet se ut enligt nedan. Du kan själv experimentera med både koden för knapp och för bloggrid om du vill förändra marginaler eller färger.