I denna artikel tänkte jag förklara hur du kan ställa in bakgrundsfärgen i dina menyrader, både primära och sekundära.
Även om det mesta går att lösa under Divi och Tema-anpassaren finns det alltid tillfällen då lite CSS kan förenkla vardagen så jag visar även hur du kan anpassa din meny med lite enkel kod.
 Primära menyn
Primära menyn
I Divi tema-anpassaren kan man under Sidhuvud & Navigation > Primär menyrad ange en standardfärg för sin menybakgrund.
Vill man ha samma inställning över alla sina sidor är detta en bra ingång.
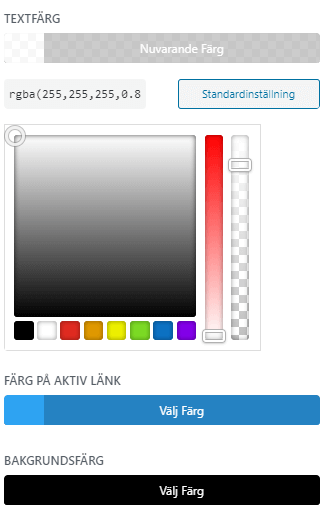
Här anger du textfärg, vilken färg den aktiva sidan ska ha på sin länk. bakgrundsfärg, inställningar för dropdown-meny samt om du vill ha animering på menyn.
Här kan du även ange om du vill att loggan inte ska synas i menyn, samt sätta fullbredd på den.
För att anpassa den primära menyn i Divi med CSS ska vi ge oss på ett sk CSS-element med id #main-header.
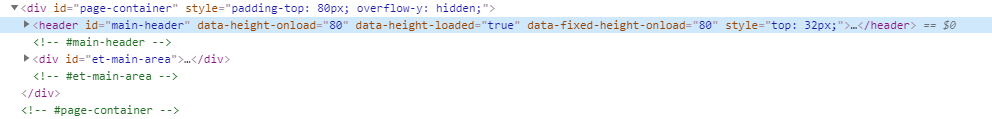
Om du inspekterar sidan med ex Chromes sk verktyg för programmerare (det hittar du under Chrome > inställningar > Fler verktyg eller med snabbkommandot CTRL-SHIFT-I) så hittar du en page-container som innehåller just ”main-header”. Detta är ID:t för vår primära meny i Divi,

För att snabbt ändra bakgrundsfärg och färg på länkarna, kan du klistra in följande kod under Divi > Tema-anpassare och Extra CSS.
Du byter bara ut background-color till önskad färg.
#main-header {
background-color: #eaeaea!important;
}
#main-header a {
color: #000000!important;
}
Om du använder CSS på detta vis finns även möjlighet att använda inställningen enbart på vissa sidor.
Vill du t ex enbart att bakgrundsfärgen ska visas på startsidan, adderar du .home och ett mellanslag före #main-header. Vill du märka en viss sida så kan du när du redigerar en sida i Divi titta i adressraden efter sidans id, det är en siffra. Sedan anger du den sffran till klassen .page-id,
ex .page-id-2 #main-header
Sekundära menyn
På samma sätt hantera du din sekundära meny. Under Divi tema-anpassaren Sidhuvud & Navigation > Sekundär menyrad kan du labba med färgval för sekundära menyn i Divi.
För att anpassa den primära menyn i Divi med CSS ska vi ge oss på ett sk CSS-element med id #top-header.
#top-header {background-color: #fff; } (secondary menu)
Om du inspekterar sidan med ex Chromes sk verktyg för programmerare (det hittar du under Chrome > inställningar > Fler verktyg eller med snabbkommandot CTRL-SHIFT-I) så hittar du en container som heter just ”top-header”. Detta är ID:t för vår sekundära meny i Divi,
![]()
För att ändra bakgrundsfärg och färg på länkarna, kan du klistra in följande kod under Divi > Tema-anpassare och Extra CSS.
Du byter bara ut background-color till önskad färg.
#top-header {
background-color: #000000!important;
}
#top-header a {
color: #ffffff!important;
}
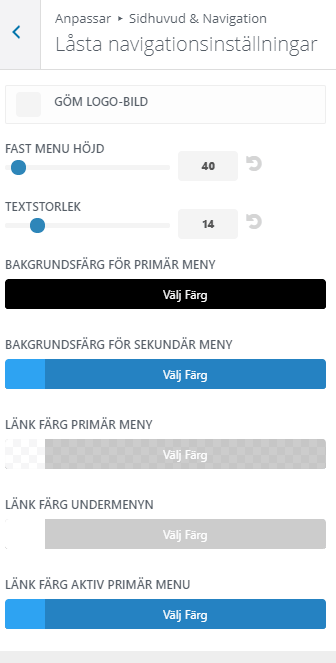
Låsta navigationsinställningar
När du scollar ner en bit på sidan så kan du anpassa menyn även här. T ex krympa den genom att justera fasta meny höjden, gömma loggan, dra ner på tysnittsstorleken osv

För att komma åt denna inställning med CSS så använder du klassen .et.fixed-header.
Säg att vi vill att primära menyn ska få bakgrundsfärg svart då vi scrollar nedåt, då kan du ange denna kod i anpassad CSS.
{background-color: #000000!important;}
[/css]
Hoppas du har fått en del inspiration att labba vidare med inställningar för menyn!
Lycka till.