När du använder en vanlig textmodul i Divi så har du enbart en textruta att fylla med text till skillnad från t ex en Blurb där du har fält för både rubrik och textavsnittet.
När du använder en vanlig textmodul i Divi så har du enbart en textruta att fylla med text till skillnad från t ex en Blurb där du har fält för både rubrik och textavsnittet.
För att definiera en rubrik (heading på engelska) i textmodulen får du då använda HTML-taggarna H1 ned till H6, där H står för just Heading och informerar webbläsaren om att den ska presenteras som sådan också. H1 är den rubrik som har “högst” rang och betecknas som huvudrubrik.
Omslut rubriktexten med <h1></h1> så kommer de att formateras som rubriker.
T ex
<h1>Detta är en rubrik</h1>

SEO-tips
Just H1 bör du använda endast en gång per sida sett ur ett SEO-perspektiv. Detta är som sagt huvudrubriken och en beskrivning av vad sidan handlar om för Google och andra sökmotorer. Flera H1-taggar på en sida kan göra det svårare för sökmotorerna att tolka sidans innehåll.
H2-H6 däremot är av kategorin underrubriker och kan användas flera gånger om för att skapa en lättläst och strukturerad text. Gärna att man inkluderar det specifika sökord som sidan handlar om också. Ex Vårens skor, skor för män, Vattentäta skor om du valt Skor som nyckelord för din sida.
Ställ in stilen
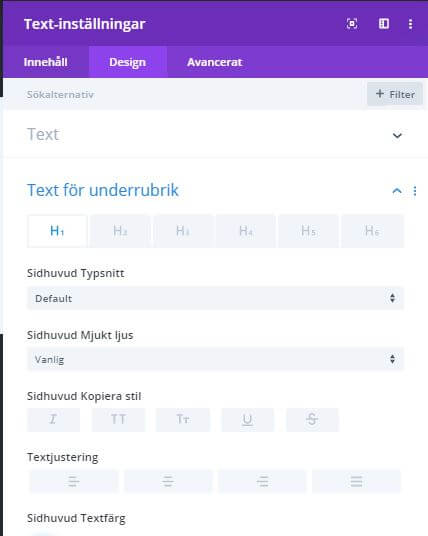
Vilken storlek, typsnitt och form H klasserna ska ha kan du bestämma per modul under fliken Design > Text för underrubrik.
Välj den klass du använt, i detta fall H1 och ställ in önskat utseende. Detta gäller då enbart just för denna modul.

Global defaults på rubrikerna i textmodulen
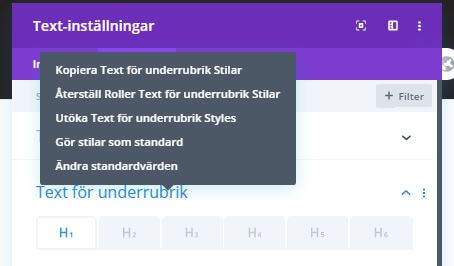
Om du vill utöka så att din stil ska gälla alla H1 i alla textmoduler så kan du använda dig av sk Global defaults. Högerklicka då på rubriken “Text för underrubrik” och välj “Gör stilar som standard”.

CSS för rubriker
Det går naturligtvis att ställa in detta globalt med CSS-kod också. Använd med fördel sk media queries så att du kan ställa in en brytpunkt när dina inställningar anpassas för visning på dator respektive mobil skärm.
[code lang=”css”] /* Sätt vilket bas typsnitt som din sida ska utgå från och vilken storlek */body {
font-size: 18px;
line-height: 1.2em;
font-family: Lato;
}
/* Definiera upp heading taggarna för desktop */
h1 {
font-size: 3em;
line-height: 1.2em;
text-transform: uppercase; /*versaler för alla H1-taggar*/
}
h2 {
font-size: 2em;
line-height: 1.2em;
color: #333;
}
h3 {
font-size: 1.4em;
}
h4 {
font-size: 1.3em;
}
/* Media query för mobiler */
@media all and (max-width: 980) {
body { font-size: 17px; }
h1 {
font-size: 2em;
line-height: 1.2em;
text-transform: uppercase; /*versaler för alla H1-taggar*/
}
h2 {
font-size: 1.7em;
line-height: 1.2em;
color: #333;
}
h3 {
font-size: 1.3em;
}
h4 {
font-size: 1.2em;
}
}
[/code]
Kombinera rubrikstilar
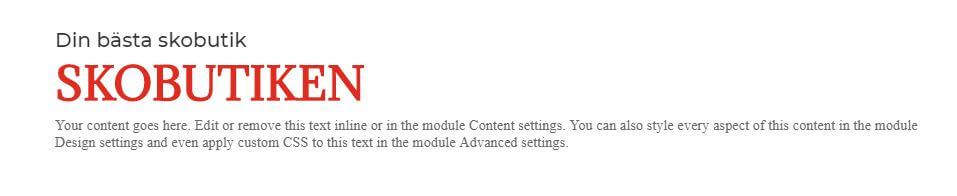
Om du vill anpassa din webbsida på ett alternativt sätt kan du kombinera flera heading-taggar i din textmodul. På så vis kan du enkelt göra snygga layouter som sticker ut.
<h3>Din bästa skobutik</h3>
<h1>Skobutiken</h1>

Testa själv!
Vilket är ditt bästa trix för att göra en snygg layout i en textbox?