Ibland uppstår behov att erbjuda din besökare att enkelt kunna scrolla till en sektion på din webbsida. Här visar jag två sätt du kan använda med din Divi hemsida.
Ibland uppstår behov att erbjuda din besökare att enkelt kunna scrolla till en sektion på din webbsida. Här visar jag två sätt du kan använda med din Divi hemsida.
Knapp för att scrolla upp till toppen
Under menyn Divi > Temainställningar > Allmänt kan du aktivera “Till toppen knappen”.
När du sedan scrollat ned en bit på sidan dyket knappen upp i nedre högra hörnet och erbjuder läsaren ett snabbt sätt att scrolla till toppen igen.
![]()

För att anpassa knappen så den passar din design, använd CSS i ditt style.css i barntemat eller kopiera in koden under Anpassad CSS på samma ställe som ovan, dvs Divi > Temainställningar > Allmänt.
[css]/*———-Anpassad sk "Back To Top"-knapp———-*//* Hur knappen visas standard */
.et_pb_scroll_top.et-visible {
opacity: 1;
-webkit-animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
-moz-animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
-o-animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
animation: fadeInBottom 1s 1 cubic-bezier(.77,0,.175,1);
}
.et_pb_scroll_top.et-pb-icon {
right: 90px;
bottom: 15px;
border-radius: 25px;
background: rgba(25, 72, 103, 0.48);
padding: 10px;
}
/* Hoover-effekt */
.et_pb_scroll_top.et-pb-icon:hover {
background: #000000;
}
/* Ikon inuti knappen */
.et_pb_scroll_top:before {
content: "\21";
}
Scrolla till en sektion på din webbsida
Om du jobbar med en sk onepager, en webbsida med flera sektioner istället för en webbsida med flera sidor. Då behöver du från menyn kunna länka direkt till en sektion, t ex Kontakta oss.
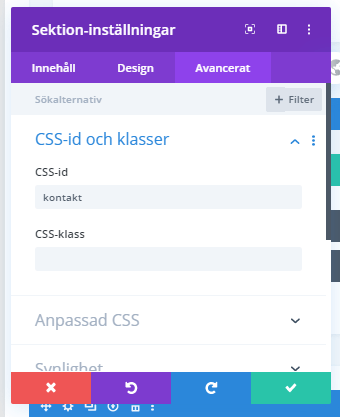
Först behöver du ange ett id för den sektion som du vill länka till. Under sektion-inställningar > avancerat och css-id anger du det namn du vill använda, t ex kontakt

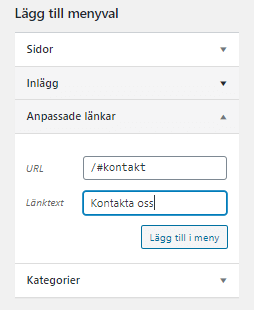
I menyn sedan (Utseeende > menyer) skapar du en sk anpassad länk. Ange URL till sidans namn och #id, dvs i detta fall startsidan /#kontakt
Skulle länken legat på sidan /om-oss hade den blivit /om-oss/#kontakt

På samma vis kan du skapa länkar och CTA-knappar på din sida för att erbjuda besökaren ett snabbt sätt att hoppa mellan sektioner.
Det går även bra att länka till en sektion på en helt annan webbadress, då skriver du URL först följt av /#bokmarke
Lycka till och scrolla lungt!