Som standard i Divi-temat så får du en meny placerad i toppen av din webbsida, men visste du att du även kan använda dig av en vertikal meny?
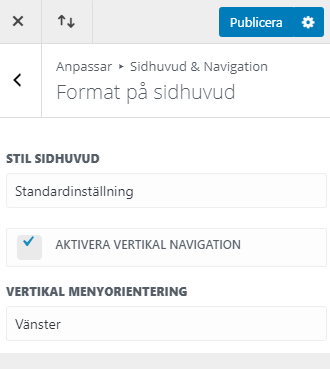
Om du går in under valet Divi i din meny och väljer tema-anpassare > sidhuvud & navigation > format på sidhuvud så kan du enkelt klicka i en ruta för att aktivera den vertikala menyn i Divi.

Du kan även styra om den ska visas på vänster eller höger sida.
För att styla menyn med bakgrundsfärger, typsnitt och effektfärger så backar du ett steg i menyvalet och väljer primär menyrad.
Här kan du ställa in precis som du vill och även exkludera loggan vid start.
Vertikal meny utan skugga
Divi har som standard en liten skuggeffekt för att avgränsa menyn, vill du ta bort den så krävs lite CSS på din sida.
Klistra in denna kod i ditt barntema eller tema-anpassare och Extra CSS för att ta bort detta helt.
[/css]