Dags att börja skapa en header i Divi
Börja med att öppna temabyggaren (Theme Builder) som du hittar i huvudmenyn under menyalternativet Divi.

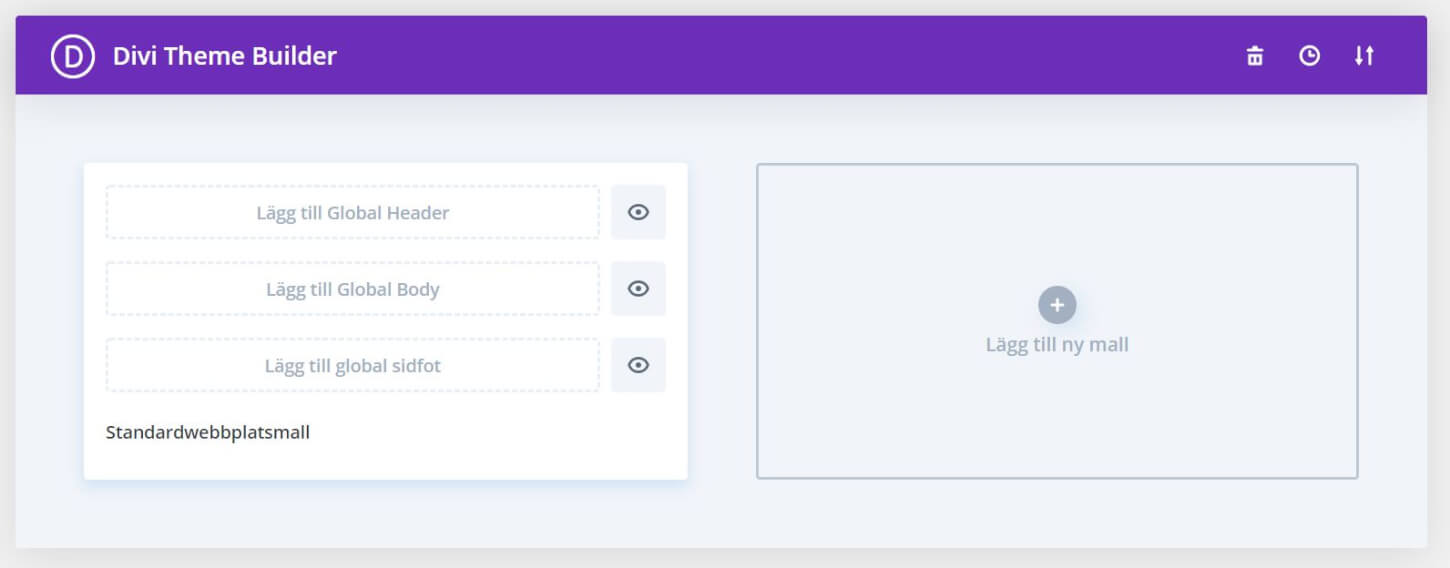
Det första man möts av är menyn där man kan skapa anpassade teman för olika delar av en sida, samt konfigurera dem så de används globalt över hela webbplatsen eller enbart på en specifik sidtyp, som t ex inlägg.

I vårt fall ska vi skapa en ”Global Header” för divi.se. Dvs det är den översta delen av webbsida, huvudet, där loggan, menyn och kanske en sk CTA-knapp (call to action) visas.
Klicka på ”Lägg till Global Header” och du får välja att ”bygga en global header” eller ”lägga till från bibliotek”. Vi skapar oss en egen header från grunden, så väljer det översta alternativet.
Bestäm strukturen
Det första vi får göra sedan är att infoga en rad och berätta hur många kolumner headern ska bestå av. Jag väljer att skapa en enkelkolumn överst där jag kan ha en uppmaning till mina besökare att köpa Divi till 20% rabatt. Vill du också ta del av denna rabatt, så klicka här.

Innan jag går vidare sätter jag padding på sektionen ovan- och nertill till 0px. För att headern inte ska ta all plats. Detta är något du kan experimentera med för din sida.

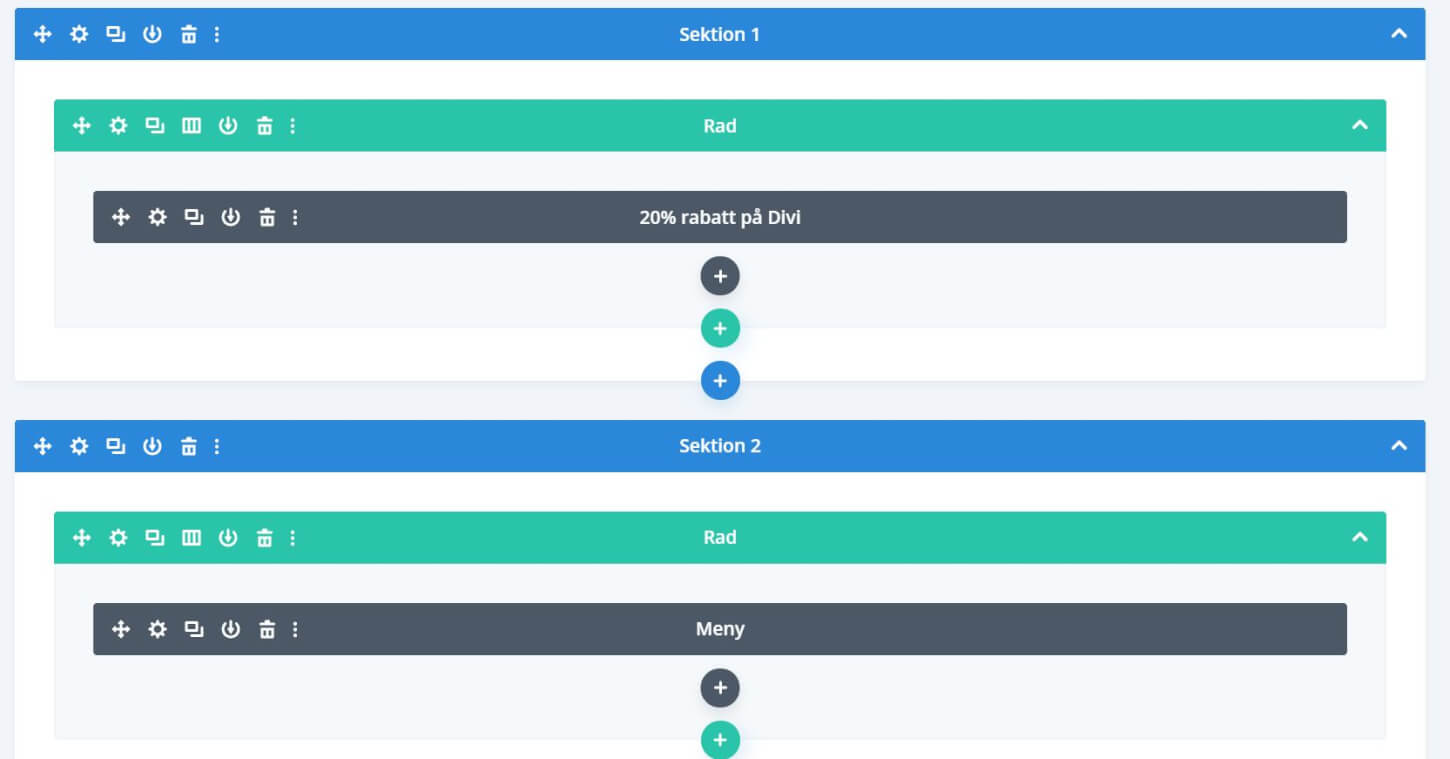
Kopiera sedan sektionen så vi får en sektion 2 att ha vår meny i. Så här ser strukturen ut för mig nu.

Konfigurera sektion 1 & 2
I den översta sektionen så adderar jag en textmodul där jag skriver ”Få 20% rabatt på Divi – klicka här”. Den länkar jag sedan till min speciella sida där man verkligen får 20% rabatt på Divi.
Jag sätter bakgrundsfärgen på sektionen till min orangea färg, ställer in typsnitt och andra inställningar för textmodulen. Eftersom jag har en vald länkfärg på mina länkar så tvingar jag texten att visas som vit genom att addera lite CSS-style till min textmodul.
<a style=”color: #fff” href=”https://divi.se/20procent”>Få 20% rabatt på Divi – klicka här</a>
I den undre sektionen adderar jag en menymodul med min primära meny. Jag anpassar menyn så den passar min design och sparar.
Din nya header
Stäng sedan ner ”global header layout” och spara. Den nya globala header är nu aktiv och synlig på alla sidor. Vill du göra ändringar så klicka bara på pennan i den gröna rutan och lägg till flera rader, moduler, bilder baserat på dina egna behov.